window.innerHeight
Récupère la hauteur (en pixels) de la partie visible de la fenêtre de navigation en incluant, si elle est affichée, la barre de défilement horizontale.
Note : La valeur retournée par cette propriété correspond le cas échéant à la hauteur de la fenêtre définie par nsIDOMWindowUtils.setCSSViewport(), dans le cas où vous utilisez cette méthode pour définir les dimensions de la fenêtre virtuelle dans le but d'agencer la page.
Syntaxe
var hauteur = window.innerHeight;
Valeur
Renvoie la hauteur de la partie visible de la fenêtre de navigation. La propriété window.innerHeight est accessible en lecture seulement ; elle n'a pas de valeur par défaut.
Notes
- La propriété
window.innerHeightest supportée par tout objet assimilé à une fenêtrewindow, un cadre frame , un ensemble de cadres frameset, ou une fenêtre secondaire. - Il existe un algorithme pour calculer la hauteur de la partie visible de la fenêtre en excluant la barre de défilement horizontale si est elle affichée.
Exemples
Sur un frameset
var intFrameHeight = window.innerHeight; // ou
var intFrameHeight = self.innerHeight;
// retournera la hauteur de la partie visible du cadre dans frameset
var intFramesetHeight = parent.innerHeight;
// retournera la hauteur de la partie visible du frameset le plus proche
var intOuterFramesetHeight = top.innerHeight;
// retournera la hauteur de la partie visible du frameset le plus éloigné
- Pour modifier les dimensions d'une fenêtre, voir
window.resizeBy()etwindow.resizeTo()(en-US). - Pour récupérer la hauteur extérieure d'une fenêtre, c'est-à-dire la hauteur de la fenêtre du navigateur dans sa totalité, voir
window.outerHeight.
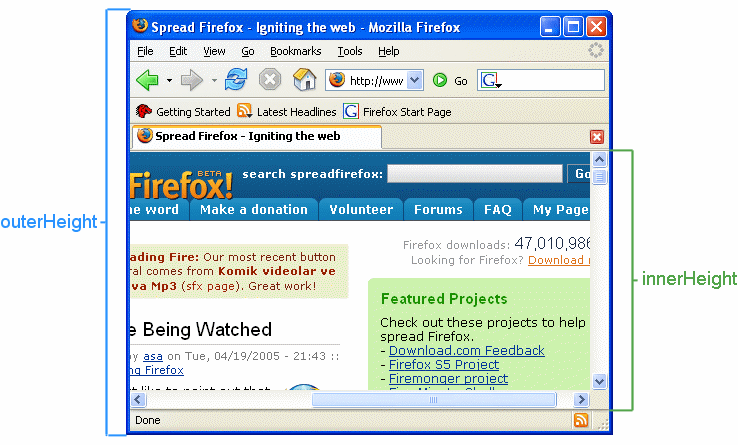
Exemple graphique
L'illustration suivante montre la différence entre outerHeight et innerHeight.

Spécifications
| Specification |
|---|
| CSSOM View Module # dom-window-innerheight |
Compatibilité des navigateurs
BCD tables only load in the browser