Style de listes
Les listes se comportent comme la plupart des autres textes, mais il existe des propriétés CSS propres aux listes que vous devez connaître, et quelques bonnes pratiques à prendre en compte. Cet article explique tout.
| Prérequis : | Connaissances de base informatiques, bases HTML (étudiées dans Introduction au HTML), bases CSS (étudiées dans Introduction aux CSS), la mise en forme du texte. |
|---|---|
| Objectif : | Se familiariser avec les meilleures pratiques et propriétés liées aux styles de liste. |
Un exemple de liste simple
Pour commencer, regardons un exemple de liste simple. Au long de cet article, nous verrons les listes non ordonnées, ordonnées et des listes descriptives — tous les styles ont des fonctionnalités similaires, mais il existe quelques particularités en fonction du type de liste. Un exemple sans style est disponible sur GitHub (voyez aussi le code source).
Le code HTML pour nos exemples de liste ressemble à ceci :
<h2>Liste de courses (non ordonnée)</h2>
<p>
Paragraphe de référence, paragraphe de référence, paragraphe de référence,
paragraphe de référence, paragraphe de référence, paragraphe de référence.
</p>
<ul>
<li>Houmous</li>
<li>Pain blanc</li>
<li>Salade verte</li>
<li>Fromage halloumi</li>
</ul>
<h2>Liste de recette (ordonnée)</h2>
<p>
Paragraphe de référence, paragraphe de référence, paragraphe de référence,
paragraphe de référence, paragraphe de référence, paragraphe de référence.
</p>
<ol>
<li>
Faire griller le pain pitta, laisser refroidir, puis le trancher sur le
côté.
</li>
<li>
Frire l'halloumi dans une poêle plate antiadhésive, jusqu'à ce qu'il soit
doré des deux côtés.
</li>
<li>Laver et hacher la salade.</li>
<li>
Mettre la salade, l'houmous et l'halloumi frit entre les tranches de pain.
</li>
</ol>
<h2>Liste descriptive des ingrédients</h2>
<p>
Paragraphe de référence, paragraphe de référence, paragraphe de référence,
paragraphe de référence, paragraphe de référence, paragraphe de référence.
</p>
<dl>
<dt>Houmous</dt>
<dd>
Une purée ou sauce épaisse généralement faite de pois chiches mélangés avec
du tahini, du jus de citron, du sel, de l'ail et d'autres aromates.
</dd>
<dt>Pain pitta</dt>
<dd>Un pain plat moelleux, légèrement levé.</dd>
<dt>Halloumi</dt>
<dd>
Fromage à pâte mi-dure, non affiné, saumuré, à point de fusion plus élevé
que d'habitude, généralement fabriqué à partir de lait de chèvre et de
brebis.
</dd>
<dt>Salade verte</dt>
<dd>
Ces feuilles vertes et saines que beaucoup d'entre nous n'utilisent que pour
garnir les kebabs.
</dd>
</dl>
Résultat
Si vous allez à l'exemple réel maintenant, et examinez les éléments de la liste en utilisant les outils de développement des navigateurs, vous noterez quelques valeurs de style par défaut :
- Les éléments
<ul>et<ol>ont une propriétémarginde16px(1em) en haut et en bas et une propriétépadding-leftde40px(2.5em). - Les éléments de la liste (
<li>) n'ont aucun paramètre d'espacement par défaut. - L'élément
<dl>a des propriétésmarginde16px(1em) en haut et en bas, mais pas de définition du remplissage. - Les éléments
<dd>ont une propriétémargin-leftde40px(2.5em). - Les éléments
<p>, inclus pour référence, ont des propriétésmarginde16px(1em) en haut et en bas, identiques à ceux des différents types de listes.
Gestion d'espacement des listes
Si vous modifiez le style des listes, vous devez ajuster l'espacement vertical et horizontal de manière à le rendre identique à celui des éléments environnants (tels que paragraphes ou images : ce principe est parfois appelé « rythme vertical » — vous pouvez voir l'exemple de style terminé sur GitHub et trouver le code source aussi.)
Le CSS utilisé pour le style et l'espacement du texte est le suivant :
/* Style général */
html {
font-family: Helvetica, Arial, sans-serif;
font-size: 10px;
}
h2 {
font-size: 2rem;
}
ul,
ol,
dl,
p {
font-size: 1.5rem;
}
li,
p {
line-height: 1.5;
}
/* Styles des listes descriptives */
dd,
dt {
line-height: 1.5;
}
dt {
font-weight: bold;
}
- La première règle définit une police de caractères pour l'ensemble du site avec une taille de base de 10px. Elles sont héritées par tous les éléments de la page.
- Les règles 2 et 3 définissent des tailles relatives de la police pour les titres, les différents types de liste (les enfants des éléments de liste en héritent) et les paragraphes. Cela signifie que les paragraphes et listes auront la même taille de police et les mêmes espacements entre le haut et le bas, ce qui aidera à garder un rythme vertical cohérent.
- La règle 4 définit la même propriété
line-heightpour les paragraphes et éléments de listes — ainsi, les paragraphes et chaque élément de liste individuellement auront le même espacement entre les lignes. Cela aidera également à garder un rythme vertical cohérent. - Les règles 5 et 6 s'appliquent à la liste descriptive — nous définissons la même propriété
line-heightpour les termes à décrire et les descriptions, comme celle pour les paragraphes et les éléments de liste. Encore une fois, la cohérence est bonne ! Nous écrivons aussi les termes à décrire avec une police en gras, pour les distinguer visuellement plus facilement.
Style propre à une liste
Maintenant que nous avons examiné l'espacement général des listes, explorons quelques propriétés propres à une liste. Il y a trois propriétés à connaître pour commencer ; elles s'appliquent aux éléments <ul> ou <ol> :
list-style-type: définit le type de puces à utiliser pour la liste, par exemple des puces carrées ou rondes pour une liste non ordonnée ou bien des nombres, des lettres ou des chiffres romains pour une liste ordonnée.list-style-position: définit si les puces seront disposées à l'intérieur ou à l'extérieur du début de l'élément de liste.list-style-image: permet d'utiliser une image personnalisée pour la puce, plutôt qu'un simple carré ou rond.
Styles de puces
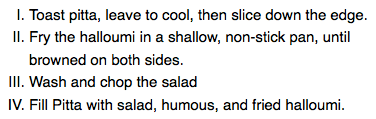
Comme mentionné ci-dessus, la propriété list-style-type vous permet de définir le type de puce à utiliser. Dans notre exemple, nous avons défini une liste ordonnée utilisant les chiffres romains en majuscules avec :
ol {
list-style-type: upper-roman;
}
Cela donne l'apparence suivante :

Vous pouvez trouver beaucoup plus d'options en consultant la page de référence list-style-type.
Position des puces
La propriété list-style-position définit si les puces apparaissent à l'extérieur ou à l'intérieur de la liste devant chaque élément. Par défaut, la valeur est outside et les puces apparaissent comme ci-dessus.
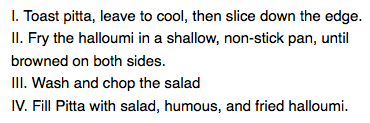
Si vous choisissez la valeur inside, les puces seront disposées dans la ligne :
ol {
list-style-type: upper-roman;
list-style-position: inside;
}

Utilisation d'une puce image personnalisée
La propriété list-style-image vous permet d'utiliser une image pour personnaliser vos puces. La syntaxe est assez simple :
ul {
list-style-image: url(star.svg);
}
Cependant, cette propriété est un peu limitée en termes de contrôle de la position, de la taille, etc. des puces. Il vaut mieux utiliser la famille de propriétés de background, dont vous apprendrez beaucoup plus dans le module Blocs de base en CSS. Pour l'instant, voici un avant-goût !
Dans notre exemple achevé, nous avons appliqué un style à la liste non ordonnée (en plus de ce que vous avez déjà vu ci-dessus) comme ceci :
ul {
padding-left: 2rem;
list-style-type: none;
}
ul li {
padding-left: 2rem;
background-image: url(star.svg);
background-position: 0 0;
background-size: 1.6rem 1.6rem;
background-repeat: no-repeat;
}
Voici ce que nous avons fait :
- Abaissé la valeur de la propriété
padding-leftde l'élément<ul>de40pxpar défaut à20px, puis défini la même valeur pour les éléments de la liste. Ainsi, l'ensemble des éléments d'une liste non ordonnée seront toujours alignés avec les éléments d'une liste ordonnée et les descriptions d'une liste descriptive ; tout en disposant d'un remplissage où les images d'arrière-plan seront placées. Si nous ne le faisions pas, les images d'arrière-plan et le texte de l'élément de liste se superposeraient, ce qui ferait brouillon. - Défini la propriété
list-style-typeànone, ainsi aucune puce par défaut n'apparaît. Nous allons utiliser les propriétés debackgroundpour gérer les puces. - Inséré une puce pour chaque élément de la liste désordonnée. Les propriétés pertinentes sont les suivantes :
background-image: la référence du chemin d'accès au fichier image utilisé comme puce.background-position: l'emplacement de l'image dans l'arrière-plan de l'élément sélectionné — dans ce cas, puisque nous disons0 0, la puce apparaîtra dans le coin supérieur gauche de chaque élément de la liste.background-size: la taille de l'image d'arrière-plan. L'idéal est que les puces soient de même taille que les éléments de la liste (ou légèrement plus petites ou plus grandes). Nous utilisons une taille de1.6rem(16px), qui correspond bien au remplissage de20pxdans lequel la puce est placée — 16px plus 4px d'espace entre la puce et le texte de l'élément de liste fonctionne bien.background-repeat: par défaut, les images d'arrière-plan se répètent jusqu'à avoir rempli l'espace d'arrière-plan disponible. Nous voulons l'insertion d'une seule copie de l'image sans répétition, donc nous choisissons la valeurno-repeat.
Ceci nous donne le résultat suivant :

Raccourci de style de liste
Les 3 propriétés mentionnées ci-dessus peuvent toutes être définies en utilisant la propriété abrégée list-style. Par exemple, le CSS suivant :
ul {
list-style-type: square;
list-style-image: url(example.png);
list-style-position: inside;
}
peut être remplacé par cela :
ul {
list-style: square url(example.png) inside;
}
Les valeurs peuvent être listées dans n'importe quel ordre et vous pouvez en mentionner une, deux ou les trois (les valeurs par défaut utilisées pour les propriétés non-citées sont disc, none et outside). Si un type et une image sont donnés, le type sera affiché en solution de repli dans le cas où l'image ne peut pas être chargée pour une raison quelconque.
Contrôle du numérotage des listes
Parfois, vous pouvez vouloir numéroter différemment une liste ordonnée — par exemple, à partir d'un nombre autre que 1, en comptant à rebours ou en comptant par pas supérieur à 1. HTML et CSS ont quelques outils pour vous le permettre.
Numéro de départ
L'attribut start vous permet de commencer le numérotage de la liste à partir d'un nombre autre que 1.
<ol start="4">
<li>
Faire griller le pain pitta, laisser refroidir, puis le trancher sur le
côté.
</li>
<li>
Frire l'halloumi dans une poêle plate antiadhésive, jusqu'à ce qu'il soit
doré des deux côtés.
</li>
<li>Laver et hacher la salade.</li>
<li>
Mettre la salade, l'houmous et l'halloumi frit entre les tranches de pain.
</li>
</ol>
Résultat
Numérotation inversée
L'attribut reversed inverse la numérotation de la liste.
<ol start="4" reversed>
<li>
Faire griller le pain pitta, le laisser refroidir, puis le trancher sur le
côté.
</li>
<li>
Frire l'halloumi dans une poêle plate antiadhésive, jusqu'à ce qu'il soit
doré des deux côtés.
</li>
<li>Laver et hacher la salade.</li>
<li>
Mettre la salade, l'houmous et l'halloumi frit entre les tranches de pain.
</li>
</ol>
Résultat
Note : S'il existe plus d'éléments dans une liste inversée que la valeur de l'attribut start, la numérotation continuera à zéro, puis à des valeurs négatives.
Valeurs individualisées
L'attribut value vous permet de numéroter les éléments de liste avec des valeurs numériques de votre choix.
<ol>
<li value="2">
Faire griller le pain pitta, laisser refroidir, puis le trancher sur le
côté.
</li>
<li value="4">
Frire l'halloumi dans une poêle plate antiadhésive, jusqu'à ce qu'il soit
doré des deux côtés.
</li>
<li value="6">Laver et hacher la salade.</li>
<li value="8">
Mettre la salade, l'houmous et l'halloumi frit entre les tranches de pain.
</li>
</ol>
Résultat
Note : Même si vous utilisez une propriété list-style-type avec des caractères non‑numériques, vous devez toujours utiliser les valeurs numériques équivalentes avec l'attribut value.
Apprentissage actif : définir le style d'une liste imbriquée
Dans cette session d'apprentissage actif, vous devez utiliser ce que vous avez appris ci-dessus en donnant un certain style à une liste imbriquée. Avec le code HTML fourni, nous vous demandons de :
- Mettre une puce carrée devant les éléments de la liste non ordonnée.
- Donner aux éléments des listes, ordonnées ou non, une hauteur de ligne de 1.5 fois la taille de la police de caractères.
- Donner à la liste ordonnée une puce alphabétique en minuscules.
- Ne pas hésiter à jouer avec l'exemple de liste autant que vous le souhaitez, en expérimentant les types de puces, l'espacement ou tout ce que vous pouvez trouver.
Si vous faites une erreur, vous pourrez toujours tout remettre à zéro avec le bouton Réinitialiser. Si vous êtes vraiment bloqué, pressez le bouton Voir la solution pour voir une réponse possible.
Voir aussi
Les compteurs CSS fournissent des outils avancés pour personnaliser le comptage et le style des listes, mais ils sont assez complexes. Nous vous recommandons de les examiner si vous voulez vous étendre sur le sujet. Voir :
Testez vos compétences !
Vous avez atteint la fin de cet article, mais pourriez-vous retenir les informations les plus importantes ? Vous trouverez une évaluation de vos compétences à la fin de ce module — voir Composition de la page d'accueil d'une école de communauté. Peut-être que vous voudriez revoir les autres articles avant de l'essayer.