animation-timing-function
Baseline Widely available
This feature is well established and works across many devices and browser versions. It’s been available across browsers since September 2015.
Die CSS-Eigenschaft animation-timing-function legt fest, wie eine Animation im Verlauf jedes Zyklus voranschreitet.
Probieren Sie es aus
animation-timing-function: linear;
animation-timing-function: ease-in-out;
animation-timing-function: steps(5, end);
animation-timing-function: cubic-bezier(0.1, -0.6, 0.2, 0);
<section class="flex-column" id="default-example">
<div class="animating" id="example-element"></div>
<button id="play-pause">Play</button>
</section>
#example-element {
animation-duration: 3s;
animation-iteration-count: infinite;
animation-name: slide;
animation-play-state: paused;
background-color: #1766aa;
border-radius: 50%;
border: 5px solid #333;
color: white;
height: 150px;
margin: auto;
margin-left: 0;
width: 150px;
}
#example-element.running {
animation-play-state: running;
}
#play-pause {
font-size: 2rem;
}
@keyframes slide {
from {
background-color: orange;
color: black;
margin-left: 0;
}
to {
background-color: orange;
color: black;
margin-left: 80%;
}
}
"use strict";
window.addEventListener("load", () => {
const el = document.getElementById("example-element");
const button = document.getElementById("play-pause");
button.addEventListener("click", () => {
if (el.classList.contains("running")) {
el.classList.remove("running");
button.textContent = "Play";
} else {
el.classList.add("running");
button.textContent = "Pause";
}
});
});
Es ist oft praktisch, die Kurzschreibweise animation zu verwenden, um alle Animationseigenschaften auf einmal festzulegen.
Syntax
/* Keyword values */
animation-timing-function: ease;
animation-timing-function: ease-in;
animation-timing-function: ease-out;
animation-timing-function: ease-in-out;
animation-timing-function: linear;
animation-timing-function: step-start;
animation-timing-function: step-end;
/* cubic-bezier() function values */
animation-timing-function: cubic-bezier(0.42, 0, 1, 1); /* ease-in */
animation-timing-function: cubic-bezier(0, 0, 0.58, 1); /* ease-out */
animation-timing-function: cubic-bezier(0.42, 0, 0.58, 1); /* ease-in-out */
/* linear() function values */
animation-timing-function: linear(0, 0.25, 1);
animation-timing-function: linear(0 0%, 0.25 50%, 1 100%);
animation-timing-function: linear(0, 0.25 50% 75%, 1);
animation-timing-function: linear(0, 0.25 50%, 0.25 75%, 1);
/* steps() function values */
animation-timing-function: steps(4, jump-start);
animation-timing-function: steps(10, jump-end);
animation-timing-function: steps(20, jump-none);
animation-timing-function: steps(5, jump-both);
animation-timing-function: steps(6, start);
animation-timing-function: steps(8, end);
/* Multiple animations */
animation-timing-function: ease, step-start, cubic-bezier(0.1, 0.7, 1, 0.1);
/* Global values */
animation-timing-function: inherit;
animation-timing-function: initial;
animation-timing-function: revert;
animation-timing-function: revert-layer;
animation-timing-function: unset;
Werte
<easing-function>-
Die der Animation entsprechende easing-Funktion, wie durch
animation-namebestimmt.Die nicht-Schritte-Schlüsselwortwerte (
ease,linear,ease-in-outusw.) stellen jeweils kubische Bézier-Kurven mit festen Vier-Punkt-Werten dar, während der Wertcubic-bezier()nicht vordefinierte Werte zulässt. Diesteps()easing-Funktion unterteilt die Eingabezeit in eine bestimmte Anzahl gleichlanger Intervalle. Zu ihren Parametern gehören eine Anzahl von Schritten und eine Schritte-Position.linear-
Entspricht
cubic-bezier(0.0, 0.0, 1.0, 1.0), animiert mit gleichmäßiger Geschwindigkeit. ease-
Entspricht
cubic-bezier(0.25, 0.1, 0.25, 1.0), der Standardwert, beschleunigt in der Mitte der Animation und verlangsamt am Ende. ease-in-
Entspricht
cubic-bezier(0.42, 0, 1.0, 1.0), beginnt langsam und die Übergangsgeschwindigkeit der animierten Eigenschaft nimmt bis zur Vollendung zu. ease-out-
Entspricht
cubic-bezier(0, 0, 0.58, 1.0), beginnt schnell und verlangsamt sich, während die Animation fortschreitet. ease-in-out-
Entspricht
cubic-bezier(0.42, 0, 0.58, 1.0), wobei die animierten Eigenschaften langsam übergehen, beschleunigen und dann wieder verlangsamen. cubic-bezier(<number [0,1]> , <number> , <number [0,1]> , <number>)-
Eine vom Autor definierte kubische Bézier-Kurve, wobei der erste und der dritte Wert im Bereich von 0 bis 1 liegen müssen.
linear(<number> <percentage>{1,2}, …)-
Die Funktion interpoliert linear zwischen den bereitgestellten easing-Stoppunkten. Ein Stoppunkt ist ein Paar aus einem Ausgabefortschritt und einem Eingabeprozentsatz. Der Eingabeprozentsatz ist optional und wird abgeleitet, wenn nicht angegeben. Wenn kein Eingabeprozentsatz angegeben ist, werden die ersten und letzten Stoppunkte auf
0%und100%gesetzt, und die Stoppunkte in der Mitte erhalten Prozentsatzwerte, die durch lineare Interpolation zwischen den nächstgelegenen vorherigen und nächsten Punkten, die einen Prozentsatzwert haben, bestimmt werden. steps(<integer>, <step-position>)-
Zeigt eine Animationsiteration entlang n Stopps während des Übergangs an, wobei jeder Stopp für gleich lange Zeit angezeigt wird. Wenn beispielsweise n 5 ist, gibt es 5 Schritte. Ob die Animation vorübergehend bei 0%, 20%, 40%, 60% und 80%, auf 20%, 40%, 60%, 80% und 100%, oder in 5 Stopps zwischen 0% und 100% anhält oder 5 Stopps einschließlich der 0%- und 100%-Markierung setzt (auf 0%, 25%, 50%, 75% und 100%), hängt davon ab, welche der folgenden Schritte-Positionen verwendet wird:
jump-start-
Bezeichnet eine linksstetige Funktion, sodass der erste Sprung erfolgt, wenn die Animation beginnt.
jump-end-
Bezeichnet eine rechtsstetige Funktion, sodass der letzte Sprung erfolgt, wenn die Animation endet. Dies ist der Standardwert.
jump-none-
Es gibt keinen Sprung an beiden Enden, wodurch effektiv ein Schritt während der Interpolationsiteration entfernt wird. Stattdessen verweilt es sowohl bei der 0%-Marke als auch bei der 100%-Marke, jeweils für 1/n der Dauer.
jump-both-
Umfasst Pausen sowohl bei der 0%- als auch bei der 100%-Marke und fügt effektiv einen Schritt während der Animationsiteration hinzu.
start-
Entspricht
jump-start. end-
Entspricht
jump-end.
step-start-
Entspricht
steps(1, jump-start) step-end-
Entspricht
steps(1, jump-end)
Hinweis:
Wenn Sie mehrere kommagetrennte Werte bei einer animation-* Eigenschaft angeben, werden diese in der Reihenfolge angewendet, in der die animation-names erscheinen. Für Situationen, in denen die Anzahl der Animationen und die animation-* Eigenschaftswerte nicht übereinstimmen, siehe Setting multiple animation property values.
Hinweis:>animation-timing-function hat denselben Effekt bei der Erstellung von CSS scroll-driven animations wie bei regulären zeitbasierten Animationen.
Beschreibung
Easing-Funktionen können in einzelnen Keyframes in einer @keyframes Regel spezifiziert werden. Wenn in einem Keyframe keine animation-timing-function angegeben ist, wird der entsprechende Wert von animation-timing-function des Elements verwendet, auf das die Animation angewendet wird.
Innerhalb eines Keyframes ist animation-timing-function ein at-rule-spezifischer Deskriptor, nicht die gleichnamige Eigenschaft. Das Timing wird nicht animiert. Vielmehr wird eine easing-Funktion eines Keyframes für jede Eigenschaft vom angegebenen Keyframe bis zum nächsten Keyframe, der diese Eigenschaft spezifiziert, oder bis zum Ende der Animation angewendet, wenn kein nachfolgender Keyframe diese Eigenschaft spezifiziert. Daher wird eine auf dem 100%- oder to-Keyframe spezifizierte animation-timing-function niemals verwendet.
Formale Definition
| Anfangswert | ease |
|---|---|
| Anwendbar auf | alle Elemente, ::before und ::after Pseudoelemente |
| Vererbt | Nein |
| Berechneter Wert | wie angegeben |
| Animationstyp | Not animatable |
Formale Syntax
animation-timing-function =
<easing-function>#
<easing-function> =
<linear-easing-function> |
<cubic-bezier-easing-function> |
<step-easing-function>
<linear-easing-function> =
linear |
<linear()>
<cubic-bezier-easing-function> =
ease |
ease-in |
ease-out |
ease-in-out |
<cubic-bezier()>
<step-easing-function> =
step-start |
step-end |
<steps()>
<linear()> =
linear( [ <number> && <percentage>{0,2} ]# )
<cubic-bezier()> =
cubic-bezier( [ <number [0,1]> , <number> ]#{2} )
<steps()> =
steps( <integer> , <step-position>? )
<step-position> =
jump-start |
jump-end |
jump-none |
jump-both |
start |
end
Beispiele
Alle Beispiele in diesem Abschnitt animieren die Eigenschaften width und background-color mehrerer <div>-Elemente mit verschiedenen animation-timing-function-Werten. Die Breite wird von 0 bis 100% animiert und die Hintergrundfarbe von Lime zu Magenta.
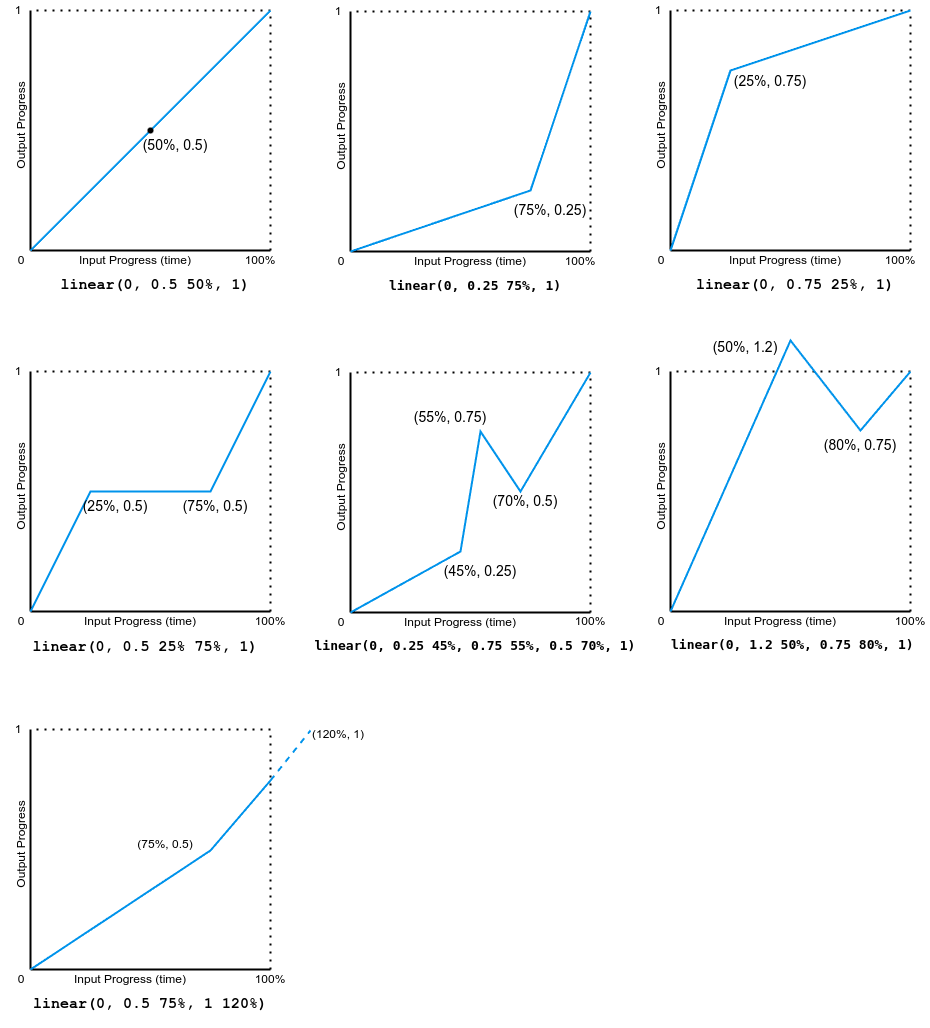
Beispiele für lineare Funktionen
Das Beispiel zeigt die Effekte verschiedener linear() easing-Funktionswerte.
Das folgende Bild zeigt Diagramme aller in diesem Beispiel verwendeten linear()-Funktionswerte. Die Eingabefortschritte (Zeit) sind auf der x-Achse und die Ausgabefortschritte auf der y-Achse aufgetragen. Entsprechend der Syntax reicht der Eingabefortschritt von 0 bis 100% und der Ausgabefortschritt von 0 bis 1.

Beachten Sie, dass der Ausgabeprozess vorwärts oder rückwärts gehen kann.
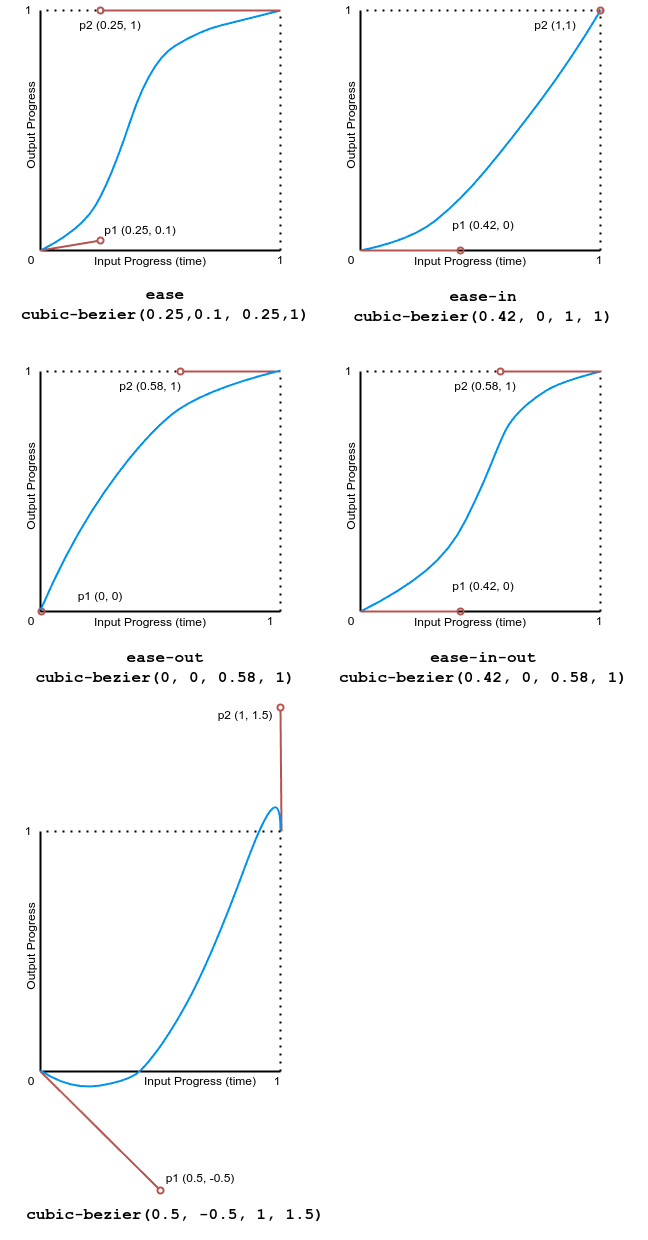
Bézier-Kurven-Beispiele
Das Beispiel zeigt die Effekte verschiedener Bézier-Kurven-easing-Funktionen.
Das folgende Bild zeigt Diagramme aller in diesem Beispiel verwendeten kubischen Bézier-Funktionswerte. Die Eingabefortschritte (Zeit) reichen von 0 bis 1 und die Ausgabefortschritte reichen von 0 bis 1.

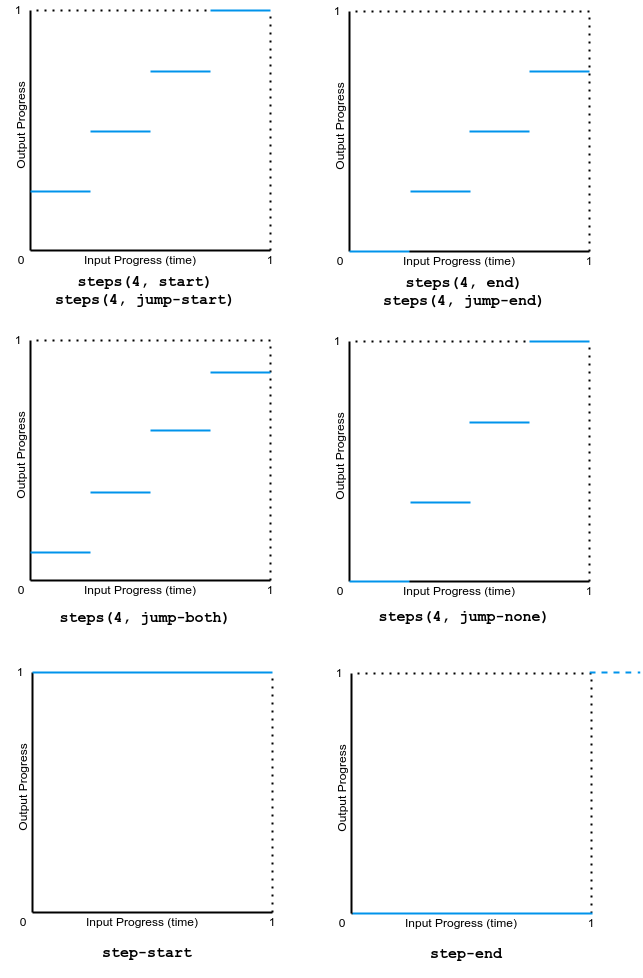
Step-Beispiele
Dieses Beispiel zeigt die Effekte mehrerer Step-easing-Funktionswerte.
Das folgende Bild zeigt Diagramme aller in diesem Beispiel verwendeten step()-Funktionswerte. Die Eingabefortschritte (Zeit) und Ausgabefortschritte reichen von 0 bis 1.

Spezifikationen
| Specification |
|---|
| CSS Animations Level 1 # animation-timing-function |
Browser-Kompatibilität
Siehe auch
- Using CSS animations
<easing-function>- JavaScript
AnimationEventAPI - Cubic Bézier-Generator Werkzeug
- Andere damit verbundene Animationseigenschaften:
animation,animation-composition,animation-delay,animation-direction,animation-duration,animation-fill-mode,animation-iteration-count,animation-name,animation-play-state,animation-timeline